今回は、mBot2プログラミングシリーズ(mBlock編)の第11回です。
mBot2に搭載されているCyberPiのディスプレイ表示を制御する方法を紹介します。
CyberPiディスプレイの基本から、テキストやグラフの表示に関するプログラムを作成していきます。
CyberPiのディスプレイを活用して、mBot2の表現力を高めましょう。
この記事で分かること
- CyberPiのディスプレイについて
- ディスプレイに関するブロックとその使い方
- ディスプレイの制御プログラムの作成方法
CyberPiとディスプレイ
CyberPiは、mBot2に搭載された多機能モジュールで、ディスプレイ、センサー、マイク、スピーカーなどが一体となっています。
これにより、音の再生や制御、ディスプレイ表示、センサー入力の処理など、さまざまな機能を実現することができます。
ディスプレイはCyberPiの中央部分にあり、1.89インチのフルカラーディスプレイです。
テキストや画像の表示、グラフの描画、ゲームのデザイン、アプリの作成などができます。

mBlockで扱える『ディスプレイ』に関するブロックは『見た目』パレットに入っており、内容は大きく次の4つに分類できます。
- テキストを表示する
- グラフを表示する
- 表を表示する
- ディスプレイの調整
それぞれ解説していきます。
mBlockとは?『スクラッチ(Scratch)』との違い
mBlockは、小学校や学習塾で取り入れられている『スクラッチ(Scratch)』をベースとしたビジュアルプログラミングツールです。
スクラッチの基本的な操作感を引き継ぎながら、ロボットやハードウェアの制御に特化しているため、mBlockを使えば、プログラミング初心者でも簡単にロボットプログラミングを始めることができます。
テキストを表示する
mBlockで使用するブロック

CyberPiの画面にテキストを表示します。
行いっぱいになると、テキストは下の行に表示されます。

このブロックは、表示した後に改行されます。

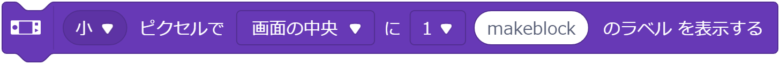
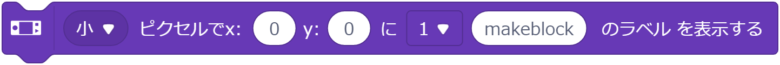
CyberPiの画面に、指定したサイズで、指定した場所にテキストを表示します。
[小▼]を押すと、フォントサイズの選択ができます。
フォントサイズは次の通りです。
・小:12
・中:16
・大:24
・巨大:32
[画面の中央▼]を押すと、表示位置が選択できます。
・左上/中央上/右上
・中段左/画面の中央/中段右
・左下/中央下/右下

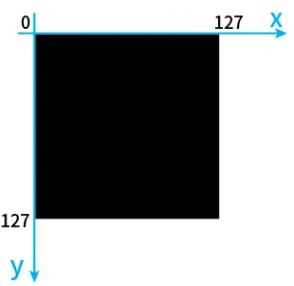
このブロックは、表示位置をxy座標で指定します。
(テキスト左上隅のxy座標)
xyの範囲:0~128

テキスト表示プログラム
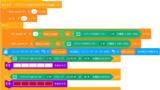
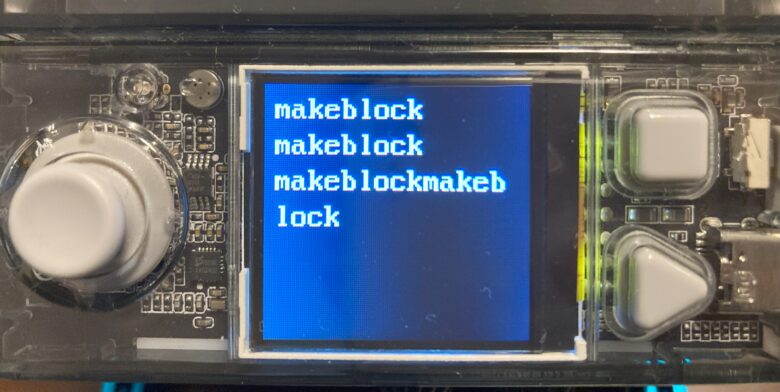
次のプログラムを実行した結果を示します。


最初の2つのブロックは改行あり、後の2のブロックは改行無しの結果となります。
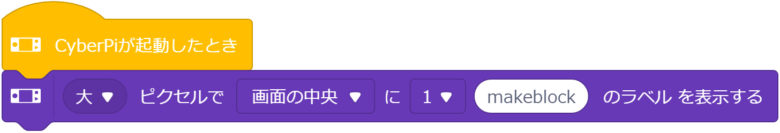
次に、『大ピクセル(フォント24)で画面の中央にテキスト表示する』プログラムとその結果です。


フォント24で「makeblock」を表示すると、両端ピッタリのサイズ感になります。
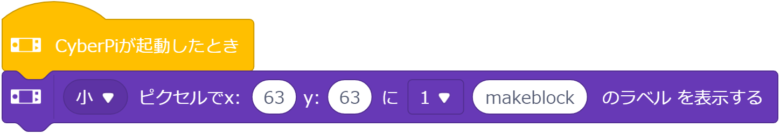
最後に、表示位置をxy座標で指定するプログラムとその結果です。


表示位置をディスプレイの真ん中(x=63,y=63)に設定した場合、「makeblock」のテキストの左上隅がその位置となります。
グラフを表示する
mBlockで使用するブロック

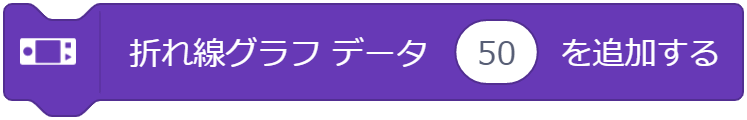
データを追加し、折れ線グラフを表示するブロックです。
設定範囲:0~100
設定範囲を超える場合、範囲内に収まるように再スケーリングします。
例えば、200,300,400を入力した場合は20,30,40となります。
このブロックは、1つのデータを追加するために使用します。
複数データを追加する場合は、ブロックを複数回使います。

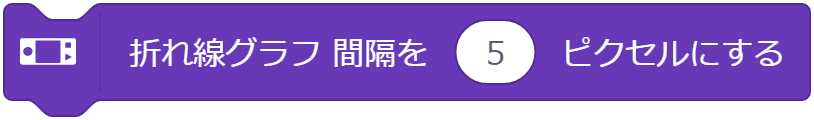
折れ線グラフのデータポイント間隔を設定するブロックです。
設定範囲:0~128
次の結果は、データが同じで、間隔が異なる折れ線グラフです。



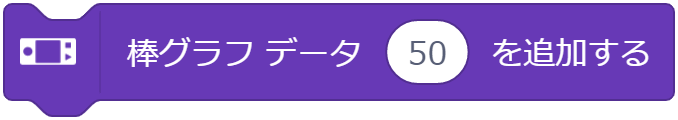
データを追加し、棒グラフを表示するブロックです。
棒の幅は棒の数によって変化します。
設定範囲:0~100
設定範囲を超える場合、範囲内に収まるように再スケーリングします。
例えば、200,300,400を入力した場合は20,30,40となります。
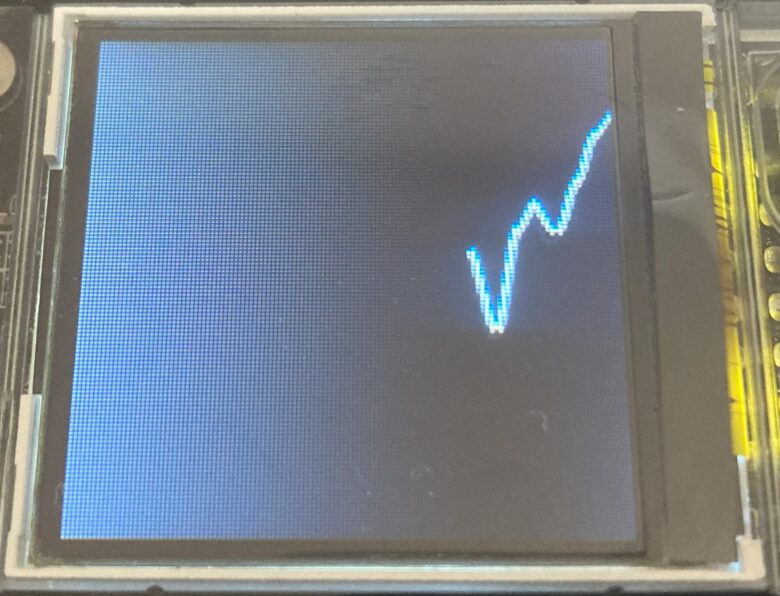
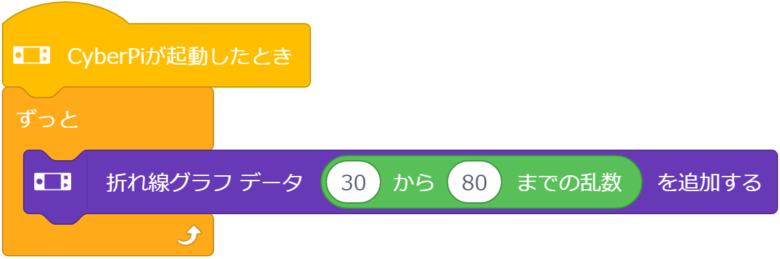
折れ線グラフの簡単なプログラム
『ランダムな値の折れ線グラフを表示する』プログラムを作成してみます。
折れ線データ用のブロックは、1回の処理で1つのデータを追加するため、「線」の状態にするにはブロックを複数回使用する必要があります。

このプログラムでは、30~80の乱数をグラフデータとして設定しています。
ループ処理とすることで、グラフデータがどんどん追加されていく仕組みになっています。
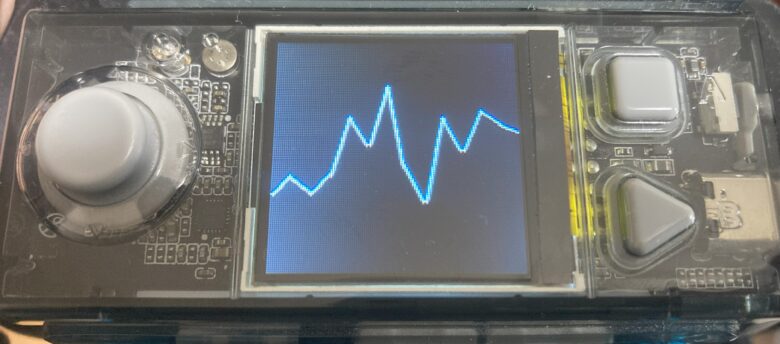
表示結果は次のようになります。

表を表示する
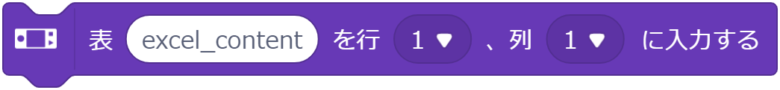
mBlockで使用するブロック

データの一部を追加し、表を表示するブロックです。
行数と列数は、入力する内容によって異なります。
最大4行×3列の表をサポートします。
| 表のイメージ | 1列目 | 2列目 | 3列目 |
|---|---|---|---|
| 1行目 | |||
| 2行目 | |||
| 3行目 | |||
| 4行目 |
表作成の簡単なプログラム
以下は、『クアッドRGBセンサーの値を表にする』プログラムです。

1行目にR1,R2のセンサー値、2行目にR2,R1,L1,L2のセンサー値、3行目に偏差の値を表示します。
1列目が項目名、2列目がセンサー値としています。
実際に表示させた結果は次のようになります。

ディスプレイの調整
mBlockで使用するブロック

テキスト表示の際のフォントを設定するブロックです。
フォントサイズは次の通りです。
・小:12
・中:16
・大:24
・巨大:32


ブラシの色を設定するブロックです。
テキスト、折れ線グラフ、棒グラフ、表の色を変更します。
色の異なるデータを設定することで、複数の線の折れ線グラフ、複数の列の棒グラフを作成することができます。
色の設定方法は、画面上での設定、もしくはRGB指定します。
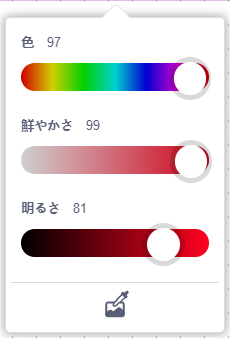
画面上で設定する場合、色の部分をクリックして、次の画面で設定します。

- 色:LEDの色の種類を決めます
- 鮮やかさ:色の鮮やかさを調整します
- 0%:白色(色味がなくなる)
- 100%:鮮やかな色
- 明るさ:LEDの明るさを調整します
- 0%:消灯状態(光らない)
- 100%:最も明るい
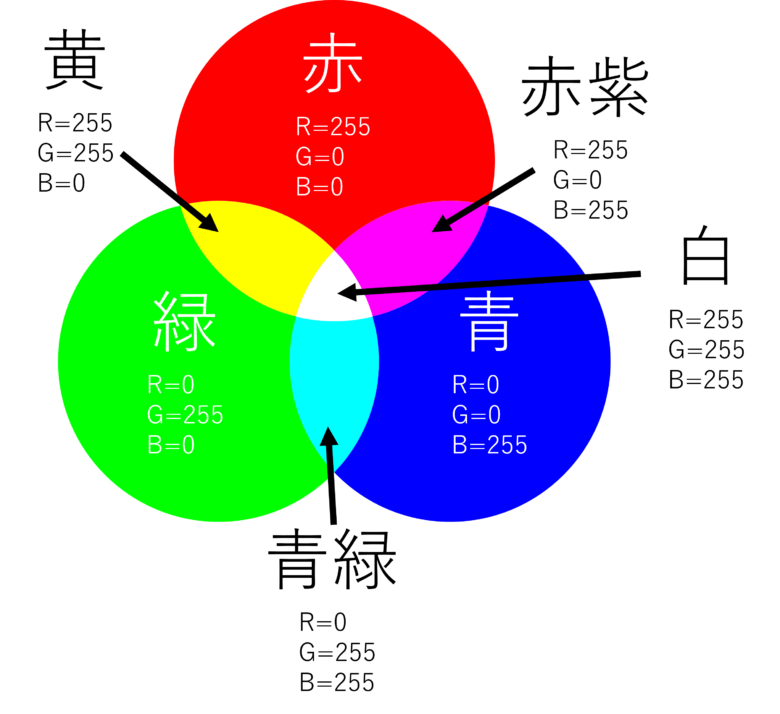
RGBは光の三原色で、赤(Red)、緑(Green)、青(Blue)の3つの値を組み合わせて色を作ります。
各値は0から255の範囲で指定します。


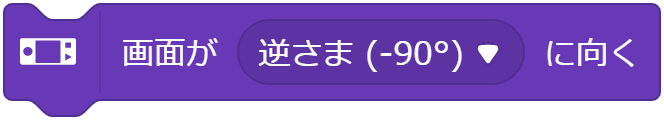
CyberPiの画面を指定した角度に設定するブロックです。
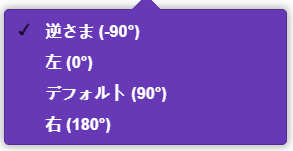
[逆さま(-90°)▼]を押すと、以下の設定が可能です。

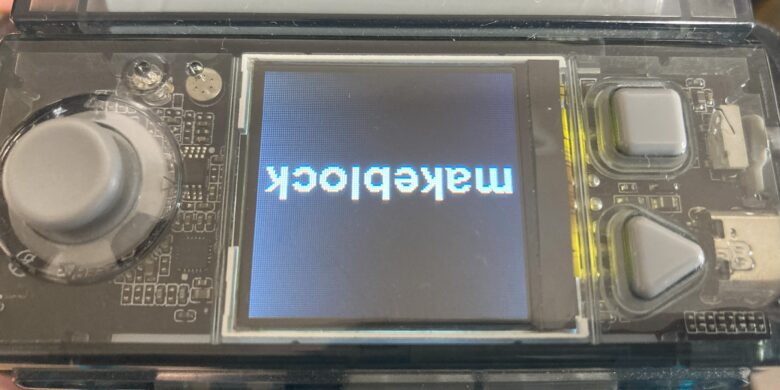
それぞれの設定における表示は次のようになります。





CyberPiの画面表示を消します。
複数の折れ線グラフを表示させるプログラム
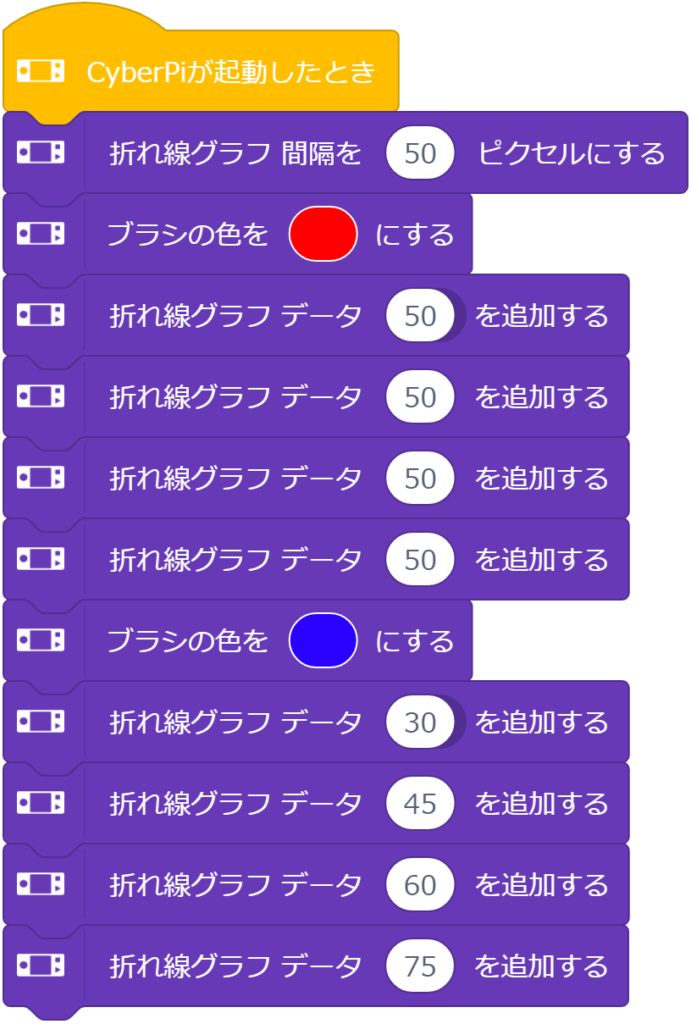
『2つの折れ線グラフを重ねて表示する』プログラムを作成してみます。

赤の折れ線は50で一定の値、青の折れ線は30から15ずつ増える線としています。
ブラシの色を設定して、そのあとに追加したデータが同じ線でグラフ化されます。
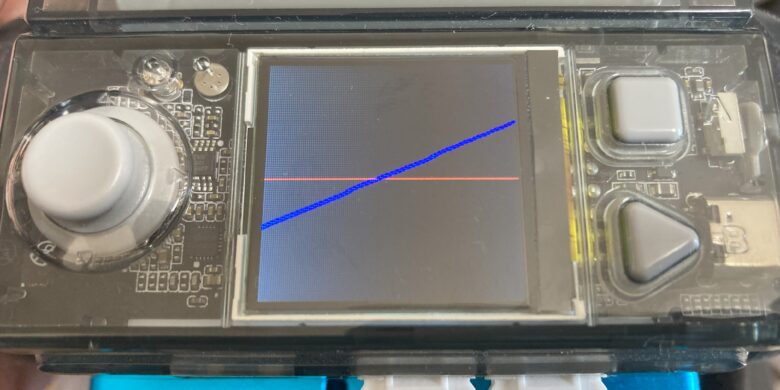
プログラムの実行結果は次のようになります。

まとめ
今回は、CyberPiのディスプレイを制御する方法を紹介しました。
CyberPiのディスプレイを活用することで、メッセージを伝えたり、センサー値をモニタリングしたりしてmBot2のプログラミングの幅を更に広げることができます。
また、ゲームを作成して楽しむことも可能となります。
ぜひ、今回のプログラムを参考にして、自分だけのオリジナルプログラムに挑戦してみてください。
次回は、CyberPiのモーションセンサーについて解説します。
mBlockを使ったmBot2のプログラミング方法を丁寧に解説していておススメです。
CyberPi単体でもプログラミング教育に非常に役立ちます!