今回は、PythonでmBot2プログラミングシリーズ(CyberPi編)の第2回です。
ここでは、CyberPiのディスプレイ制御について紹介します。
CyberPiディスプレイの基本から、テキストやグラフの表示に関するプログラムを作成していきます。
全講座の一覧はこちら
目標
- CyberPiのディスプレイの基本を理解する。
- ディスプレイに関するAPIを理解する。
- ディスプレイの制御プログラムを作成する。
Python環境(mBlock Python editor)の立ち上げ
ここでは、『mBlock Python editor』を使って、Pythonコードでプログラミングしていきます。
事前にPython環境を導入しておいてください。
環境の導入に関しては、次の記事を参考にしてください。
CyberPiとディスプレイ
CyberPiは、mBot2に搭載された多機能モジュールで、ディスプレイ、センサー、マイク、スピーカーなどが一体となっています。
これにより、音の再生や制御、ディスプレイ表示、センサー入力の処理など、さまざまな機能を実現することができます。
ディスプレイはCyberPiの中央部分にあり、1.89インチのフルカラーディスプレイです。
テキストや画像の表示、グラフの描画、ゲームのデザイン、アプリの作成などができます。

『ディスプレイ』に関するAPIは、大きく次の4つに分類できます。
- テキストを表示する
- グラフを表示する
- 表を表示する
- ディスプレイの調整
それぞれ解説していきます。
APIとは
API(Application Programming Interface)は、ソフトウェアやハードウェアが外部のプログラムとやり取りをするためのインターフェース(接点)です。
簡単に言うと、『決められたルールに従って機能を利用するための仕組み』です。
cyberpiライブラリをインポートすることで、CyberPiや、mBot2、センサーなどの各機能を簡単に利用できます。
テキストを表示する
テキスト表示のPython API
cyberpi.console.print(message)CyberPiの画面にテキストを表示します。
行いっぱいになると、テキストは下の行に表示されます。
- message:表示するテキスト
cyberpi.console.println(message)CyberPiの画面にテキストを表示し、表示した後に改行されます。
行いっぱいになると、テキストは下の行に表示されます。
- message:表示するテキスト
cyberpi.display.show_label(message, size, x, y)CyberPiの画面の指定した位置にテキストを表示します。
- message:表示するテキスト
- size:フォントサイズ
- 範囲:12, 16, 24, 32
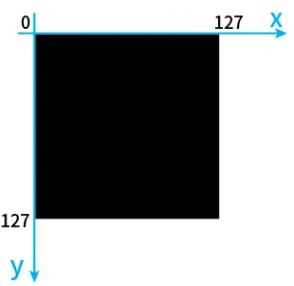
- x(int型の場合),y:テキストの左上隅のx-y座標
- 範囲:0~128

- x(str型の場合):テキストの表示位置
| x | 内容 |
|---|---|
| “top_mid” | 中央上 |
| “top_left” | 左上 |
| “top_right” | 右上 |
| “center” | 中央 |
| “mid_left” | 左中段 |
| “mid_right” | 右中段 |
| “bottom_mid” | 中央下 |
| “bottom_left” | 左下 |
| “bottom_right” | 右下 |
テキスト表示プログラム
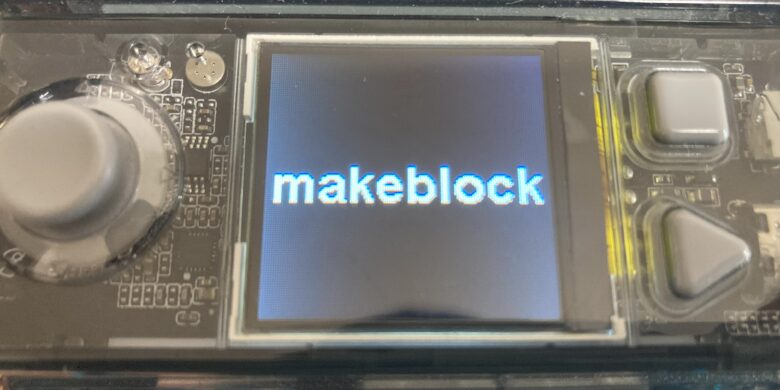
まず、テキスト表示するプログラムとその結果を示します。
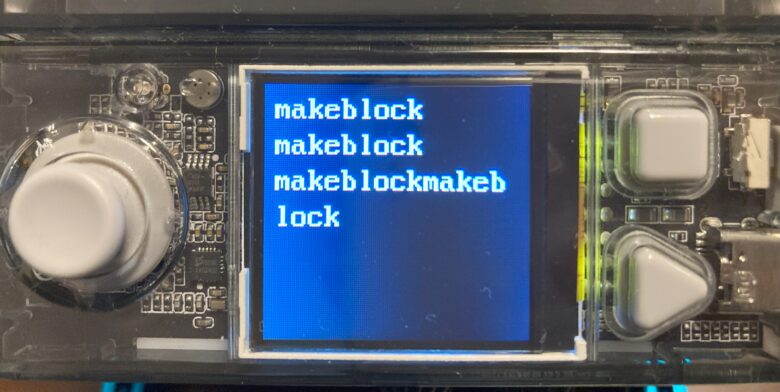
プログラムは、最初の2行は改行あり、後の2行は改行無しとしています。
import cyberpi
cyberpi.console.println("makeblock")
cyberpi.console.println("makeblock")
cyberpi.console.print("makeblock")
cyberpi.console.print("makeblock")
次に、『表示位置をx-y座標で指定してテキスト表示する』プログラムとその結果です。
import cyberpi
cyberpi.display.show_label("makeblock", 12, 63, 63)
表示位置をディスプレイの真ん中(x=63,y=63)に設定した場合、「makeblock」のテキストの左上隅がその位置となります。
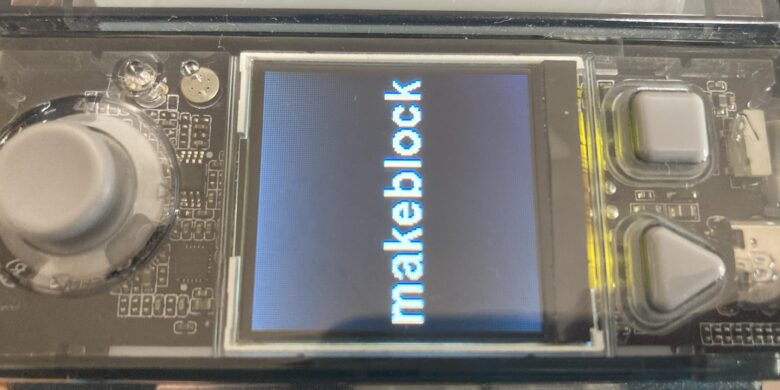
最後に、『フォント24で画面の中央にテキスト表示する』プログラムとその結果です。
import cyberpi
cyberpi.display.show_label("makeblock", 24, "center")
このプログラムでは、y座標を指定する引数は省略します。
フォント24で「makeblock」を表示すると、両端ピッタリのサイズ感になります。
グラフを表示する
グラフ表示のPython API
cyberpi.linechart.add(data)データを追加し、折れ線グラフを表示します。cyberpi.display.set_brush(color) を使用して線の色を設定できます。
- data:折れ線データ
- 範囲:0~100
設定範囲を超える場合、範囲内に収まるように再スケーリングします。
例えば、200,300,400を入力した場合は20,30,40となります。
cyberpi.linechart.set_step(step)折れ線グラフのデータポイント間隔を設定します。
- step:データポイントの間隔
- 範囲:0~128
次の結果は、データが同じで、間隔が異なる折れ線グラフです。


cyberpi.barchart.add(data)データを追加し、棒グラフを表示するブロックです。
棒の幅は棒の数によって変化します。
cyberpi.display.set_brush(color) を使用して線の色を設定できます。
- data:棒グラフデータ
- 範囲:0~100
設定範囲を超える場合、範囲内に収まるように再スケーリングします。
例えば、200,300,400を入力した場合は20,30,40となります。
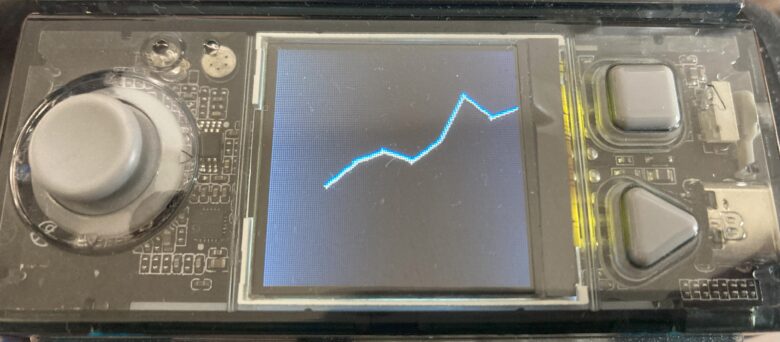
折れ線グラフの簡単なプログラム
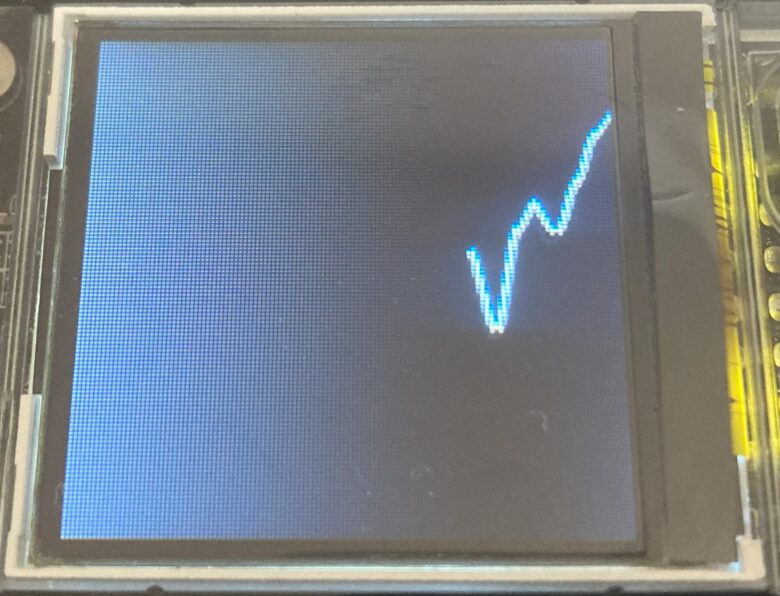
『折れ線グラフを表示する』プログラムを作成してみます。
import cyberpi
cyberpi.linechart.set_step(15)
cyberpi.linechart.add(40)
cyberpi.linechart.add(50)
cyberpi.linechart.add(55)
cyberpi.linechart.add(50)
cyberpi.linechart.add(60)
cyberpi.linechart.add(80)
cyberpi.linechart.add(70)
cyberpi.linechart.add(75)
折れ線データ追加のAPIは、1回の処理で1つのデータを追加するため、「線」の状態にするには関数を複数回使用する必要があります。
表を表示する
テーブル表示のPython API
cyberpi.table.add(row, column, data)データの一部を追加し、表を表示するブロックです。
行数と列数は、入力する内容によって異なります。
- row:行の数
- column:列の数
- data:セルに入力する内容
最大4行×3列の表をサポートします。
| 表のイメージ | 1列目 | 2列目 | 3列目 |
|---|---|---|---|
| 1行目 | |||
| 2行目 | |||
| 3行目 | |||
| 4行目 |
表作成の簡単なプログラム
以下は、『mBot2のタイヤの回転速度、モーター出力を表に表示する』プログラムです。
from cyberpi import mbot2, table
mbot2.forward(50)
while 1:
table.add(1, 1, "回転速度")
table.add(1, 2, mbot2.EM_get_speed(1))
table.add(2, 1, "出力")
table.add(2, 2, mbot2.EM_get_power(1))最初に50RPMで前進する処理、その後にループ処理で回転速度とモーター出力をテーブルに表示させる処理を記述しています。
1行目に回転速度、2行目にモーター出力を表示します。
1列目が項目名、2列目が測定値としています。
実際に表示させた結果は次のようになります。

ディスプレイの調整
ディスプレイ調整のPython API
cyberpi.display.set_brush(r, g, b)ブラシの色を設定するブロックです。
テキスト、折れ線グラフ、棒グラフ、表の色を変更します。
- r(str型の場合):色の名前、または略称
| 色の名前(rの設定値) | 略称 | 表示される色 |
|---|---|---|
| red | r | 赤 |
| orange | o | オレンジ |
| yellow | y | 黄 |
| green | g | 緑 |
| cyan | c | 藍紫 |
| blue | b | 青 |
| purple | p | 紫 |
| white | w | 白 |
| black | k | 黒 |
- r(int型の場合)、g、b:赤色、緑色、青色の強度
- 範囲:0~255
色の異なるデータを設定することで、複数の線の折れ線グラフ、複数の列の棒グラフを作成することができます。
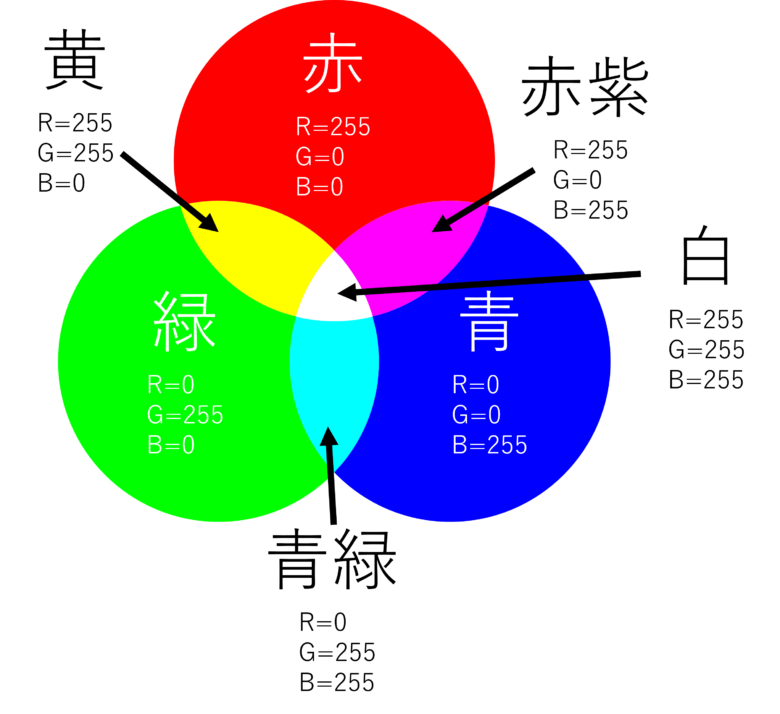
RGBは光の三原色で、赤(Red)、緑(Green)、青(Blue)の3つの値を組み合わせて色を作ります。
各値は0から255の範囲で指定します。

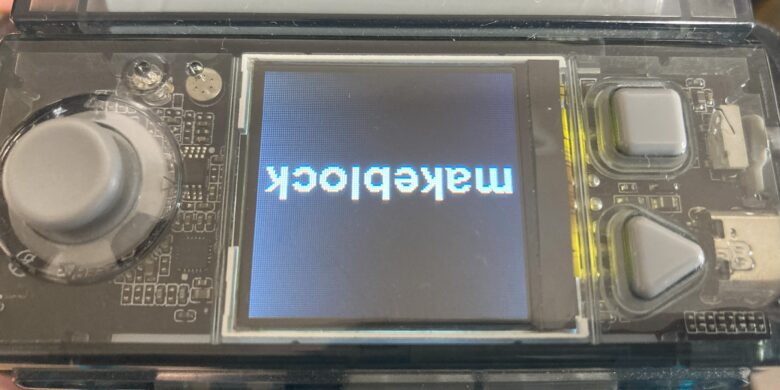
cyberpi.display.rotate_to(angle)CyberPiの画面を指定した角度に設定します。
- angle:角度
- 範囲:-90°、0°、90°、180°、-180°
それぞれの設定における表示は次のようになります。




cyberpi.display.clear()CyberPiの画面表示を消します。
cyberpi.display.off()CyberPi画面の背景ライトを消灯します。
複数の折れ線グラフを表示させるプログラム
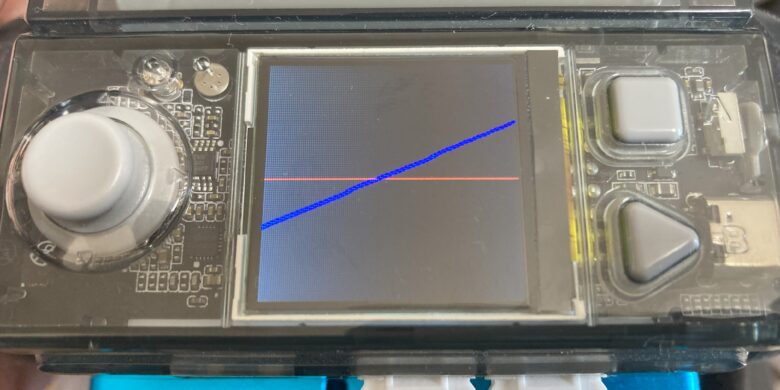
『2つの折れ線グラフを重ねて表示する』プログラムを作成してみます。
from cyberpi import display, linechart
linechart.set_step(50)
display.set_brush("r")
linechart.add(50)
linechart.add(50)
linechart.add(50)
linechart.add(50)
display.set_brush("b")
linechart.add(30)
linechart.add(45)
linechart.add(60)
linechart.add(75)赤の折れ線は50で一定の値、青の折れ線は30から15ずつ増える線としています。display.set_brush() 関数でブラシの色を設定(“r”が赤、“b”が青)して、そのあとに linechart.add() 関数で折れ線データを追加します。
プログラムの実行結果は次のようになります。

まとめ
今回は、CyberPiのディスプレイを制御する方法を紹介しました。
CyberPiのディスプレイを活用することで、メッセージを伝えたり、センサー値をモニタリングしたりしてmBot2のプログラミングの幅を更に広げることができます。
また、ゲームを作成して楽しむことも可能となります。
ぜひ、今回のプログラムを参考にして、自分だけのオリジナルプログラムに挑戦してみてください。
mBlockを使ったmBot2のプログラミング方法を丁寧に解説していておススメです。
CyberPi単体でもプログラミング教育に非常に役立ちます!